Bini Park
XR DESIGNER · MR · MPP HACK 2024
Lumina MR
What if your ceiling could bloom into a garden of presence?
MR meditation simulation that allows individuals to relax by transforming their ceiling into a garden!
INFORMATION
Built for Meta’s Presence Platform Hackathon 2024 in 30 days with a team of 4.
Lumina MR is a mixed reality experience designed for Meta Quest that invites users to slow down, look up, and interact with your physical ceiling that turns into a magical garden and grows based on your presence and gestures. Built during the Presence Platform Hackathon, the project explores how subtle, upward motion can create a sense of calm and presence in an otherwise fast-paced world.
Our team worked remotely for a month, building the project from the ground up. I collaborated with Vien Nguyen as part of the XR design team, co-leading the overall design direction. Together, we identified the core problem, refined the concept, and explored how mixed reality could enhance the experience. Despite the remote setup, our team maintained strong momentum, from brainstorming and dividing tasks to giving thoughtful, insight-driven feedback throughout the process.
OUTCOMES
Successfully launched the app on Meta Quest Store on 2024
HOW TO PLAY
CONCEPT
Seeds are flying around the room
Grab the seeds and combine them
Plant them on the ceiling
Harvest the seeds from the plan
PROBLEM & SOLUTION
STRATEGY
DESIGN QUESTION
How might we create a meditative MR experience that encourages users to look up and slow down, without feeling passive or bored?
PROBLEM
Modern life moves fast, maybe too fast. Studies show people now walk, eat, and speak up to 10% faster than before, often at the cost of patience, presence, and well-being. As Cal Newport warns, this obsession with speed fragments our focus and erodes space for stillness.
Most MR experiences mirror this rhythm like fast, horizontal, and task-driven and rarely inviting users to slow down or look up.
SOLUTION
We uses MRUK to detect the ceiling and invites people to slow down by planting calming, glowing plants in the space we usually ignore, above us. It transforms the simple act of looking up into a peaceful moment of presence.
Ceiling-based spatial anchor as the primary interaction zone
Presence-based bloom the longer you gaze, the more life grows
Pinch-to-plant gestures that trigger glowing seed animations
GOAL
STRATEGY
Our main goal is to…
Create a spatial experience that encourages upward motion, stillness, and relaxation while offering users a chance to take a break from the constant rush of everyday life.
We aimed to use Meta’s Presence Platform and All-in-One SDK to create a calming experience where users could feel as comfortable as possible. Since headsets can be heavy and uncomfortable to wear for long periods, we designed Lumina MR to be something you can enjoy even while lying down, making rest a core part of the interaction.
Challenge + Learning
STRATEGY
CHALLENGE
The biggest challenge I faced was time management.
During this project, I had seven other projects going on at the same time. That was the result of my own ambition and overconfidence in thinking I could manage everything. I believed that taking on more experiences would naturally lead to gaining more skills but I quickly realized that wasn’t the case.
Instead of learning something new, I found myself overwhelmed, stressed, and limited to doing only what I already knew. This experience taught me that more projects do not necessarily equal more growth, especially when done in a short period of time.
LEARNING
⇾ So what I learn…
I need to be more aware of my own limits, both in terms of time and capacity.
More experiences only lead to more skills when they’re given enough space to reflect, explore, and grow.
⇾ Other key learnings from this project..
I gained hands-on experience with the Meta Quest Presence Platform SDKs, many of which I hadn’t been able to test before.
I learned a new way to set up Unity projects from Tejas, which greatly improved my workflow.
I experienced the joy of working with incredibly talented developers and designers, and how smooth and effective teamwork can be when everyone brings their strengths to the table.
--
Design Process
--
LATEST MAIN POSTER & CONCEPT SHOT
Custom NPC that guides user during the game
Main Poster
Guideline poster [credit: Vien Nguyen]
USER RESEARCH
USER TARGET
We focused on people living in fast-paced environments who often feel overwhelmed or burnt out as well as MR enthusiasts who already own a Meta Quest headset.
They want….
a way to relax and experience something different from the typical fast-paced or energetic VR games.
to disconnect without needing to commit to a long session.
MR Enthusiasts & Daily Users
Wellness & Mindfulness Practitioners
SKETCHES & STORYBOARD
IDEATION SKETCHES
[credit: Vien Nguyen]
STROYBOARD
GAME FLOW MAP
Key Experiments
01 | MENU ITERATIONS ——————————————————————
Menu design for a mixed reality experience was one of the most exciting and challenging parts of the project. Unlike traditional screens, interactions are embedded directly into the XR world, so clarity and ease of use are essential. Our goal was to design a menu that felt natural, intuitive, and easy to understand without breaking immersion. Working closely with Tejes and Yola, we created the clearest menu experience through our NPC interaction. It became the most successful version across all our iterations.
1) Menu through NPC interaction
2) Floating blob that can be popped to reveal options
3) Radial menu activated by wrist direction [Tejas is demonstrating a suggested interaction]
✳ Key Takeaway ➝ Ease of navigation is more important than visual polish in mixed reality design
While visually appealing interfaces can grab attention, we found that overly complex or decorative designs often led to confusion. Prioritizing usability helped us create a more accessible and immersive interaction, especially in a calming experience like Lumina MR.
02 | HAND GESTURE ——————————————————————
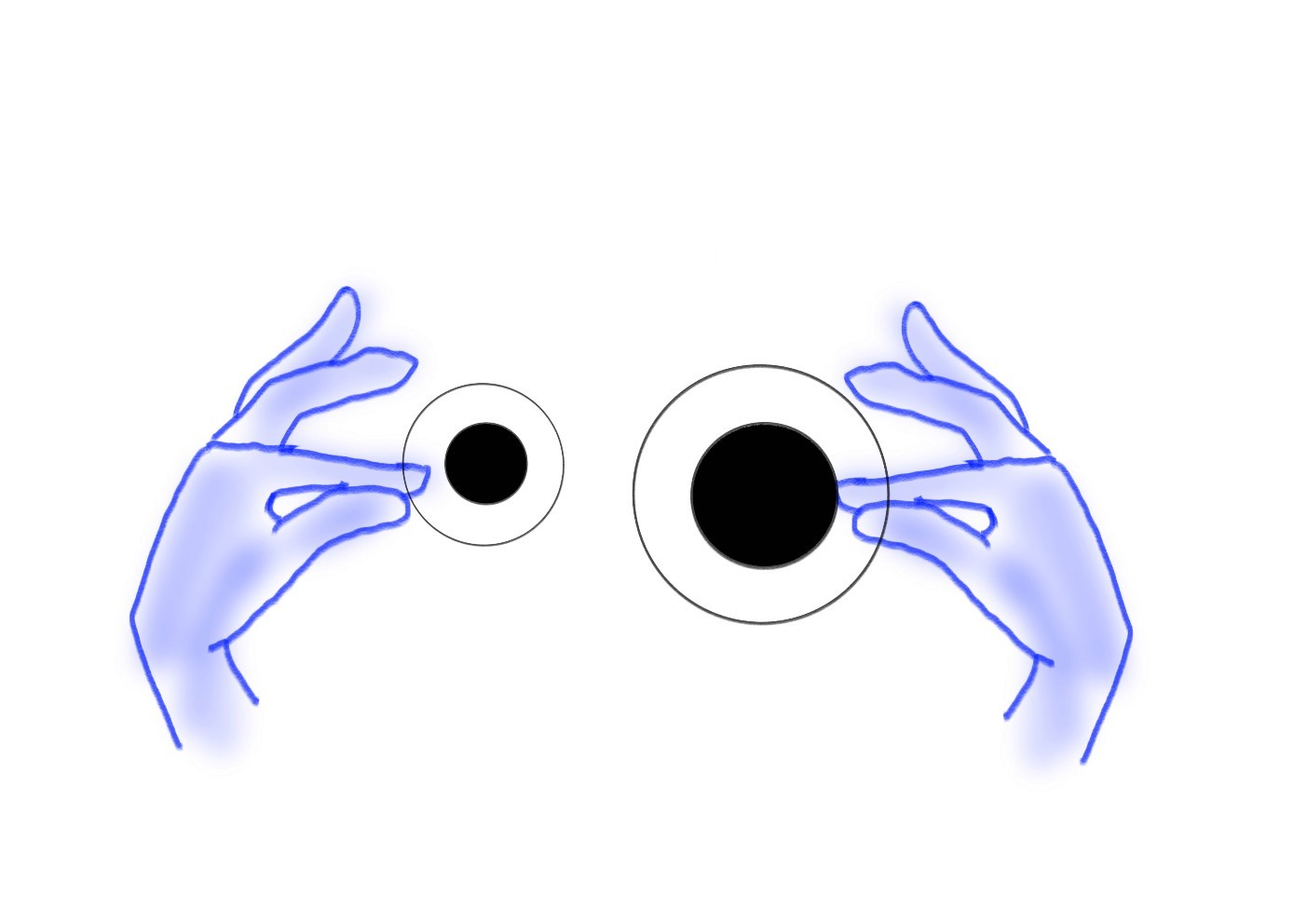
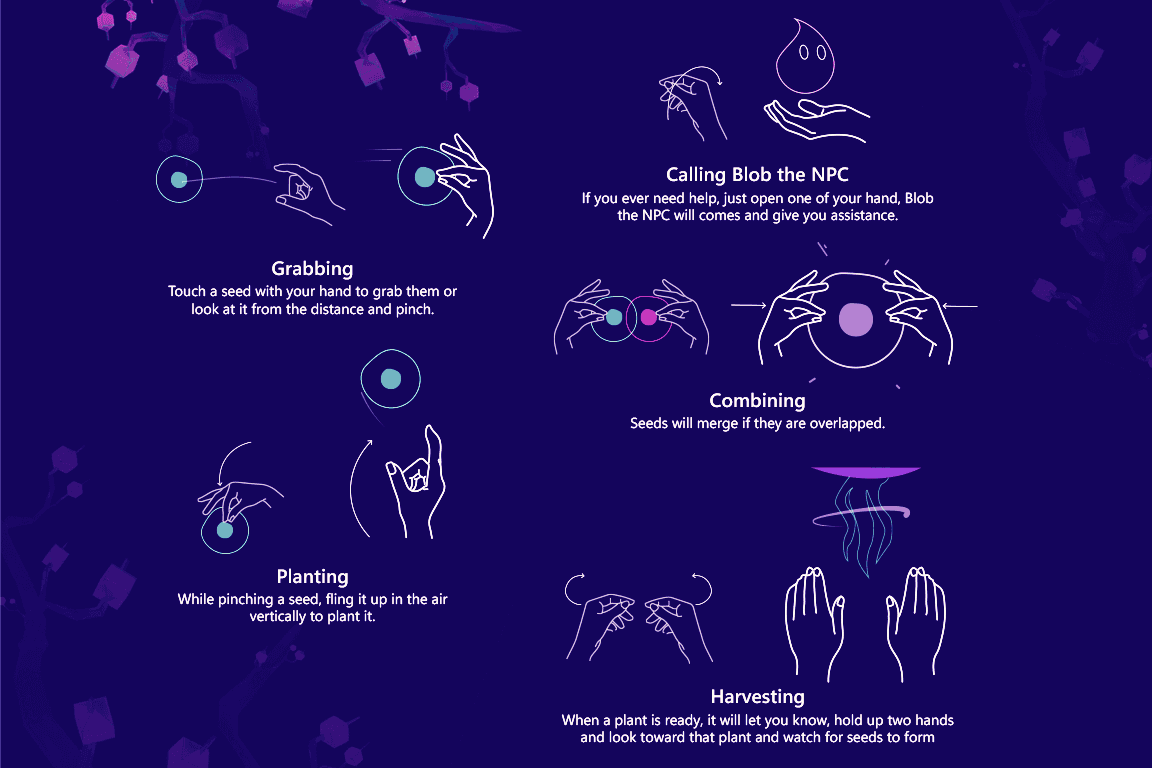
Since this app is fully hand-based, we created a hand interaction map covering calling npc, grabbing, combining, and a custom gesture for harvesting seeds. Our goal was to keep interactions as simple and intuitive as possible to support a relaxed and seamless experience.
Call NPC : Palm upward
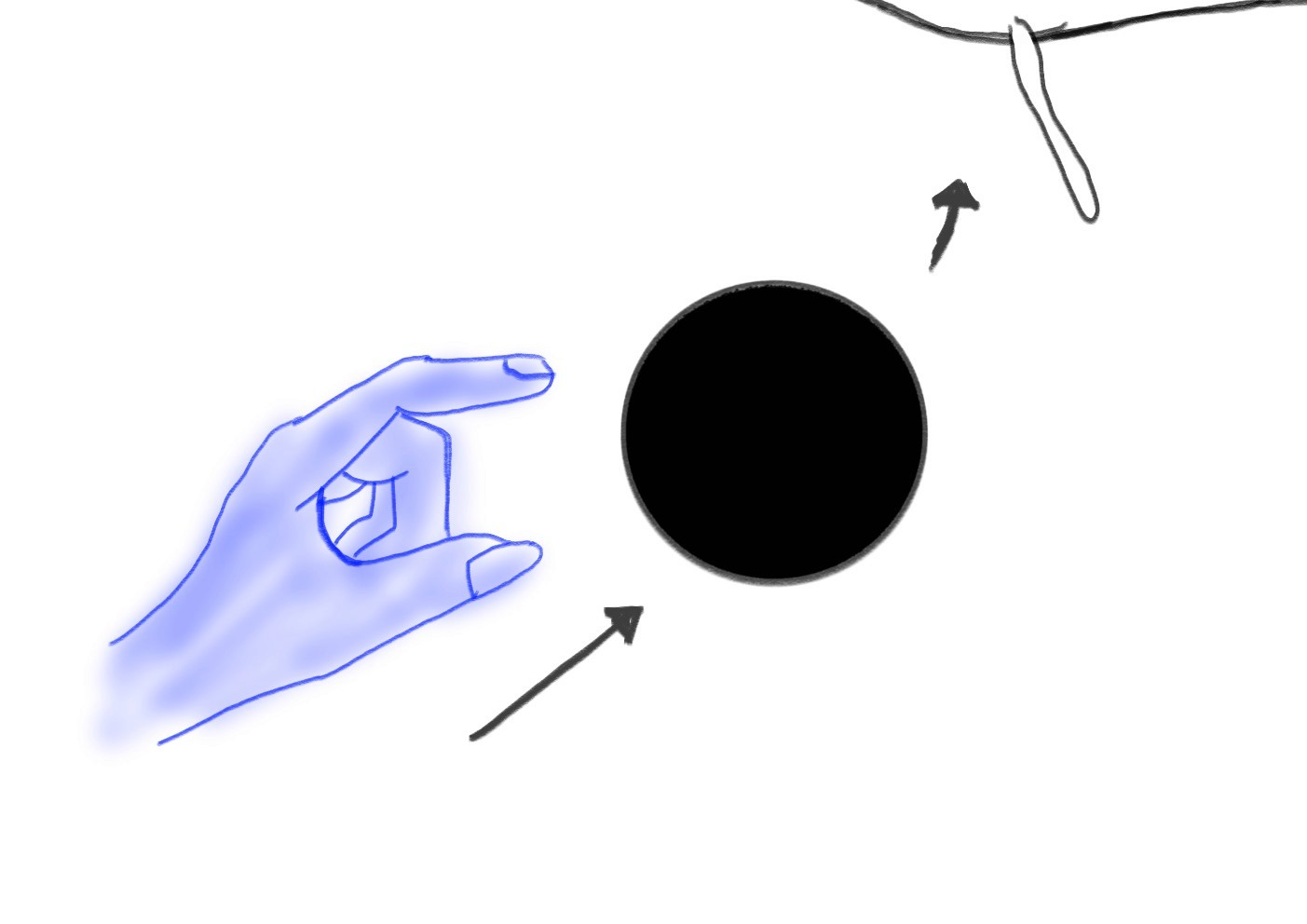
Distant Grab/Grab : Pinch index finger and thumb
Plant the Seeds : Release index fingers and perform a gentle throwing motion
Harvest Seeds — Point upward with your index finger and face your palm toward the plants
Interaction Guide Map [credit: Vien]
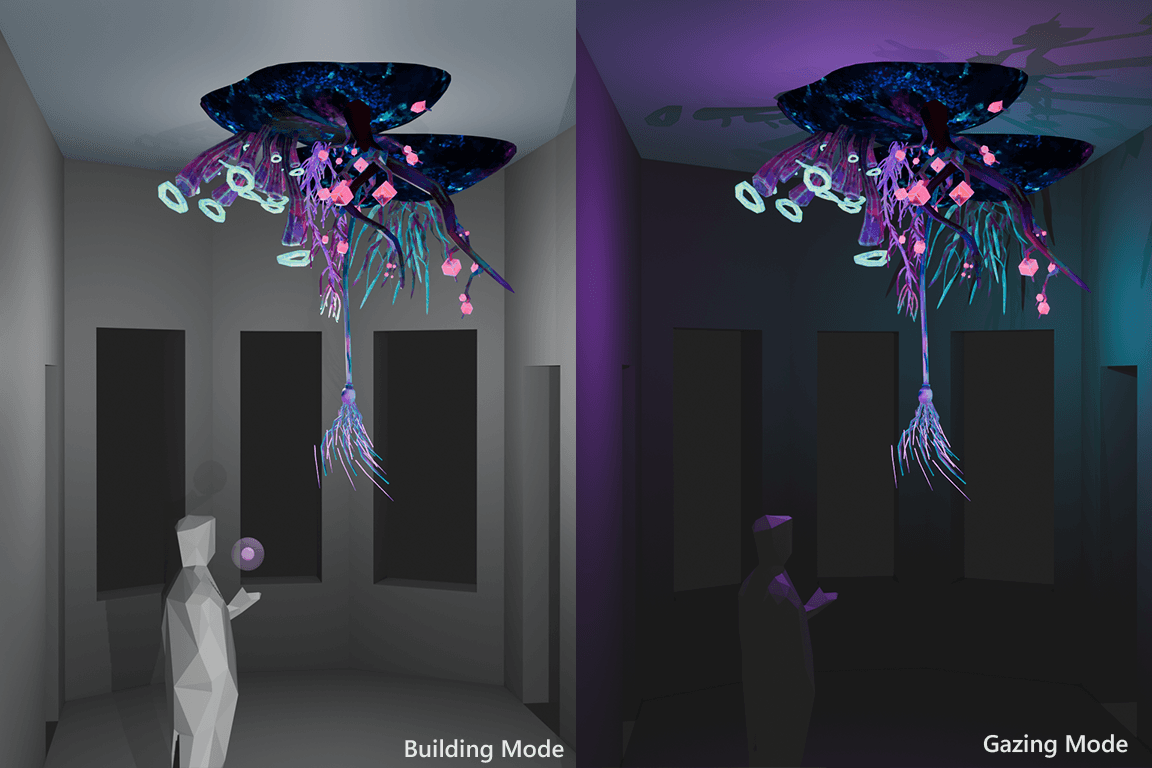
03 | GAZE & BUILD MODE ——————————————————————
There's two mode in this app : Build & Gaze mode
Build mode:
Build your garden by interacting with seeds and gently tossing them onto the ceiling.
The environment is bright and clear, allowing users to see their surroundings and focus on creation.
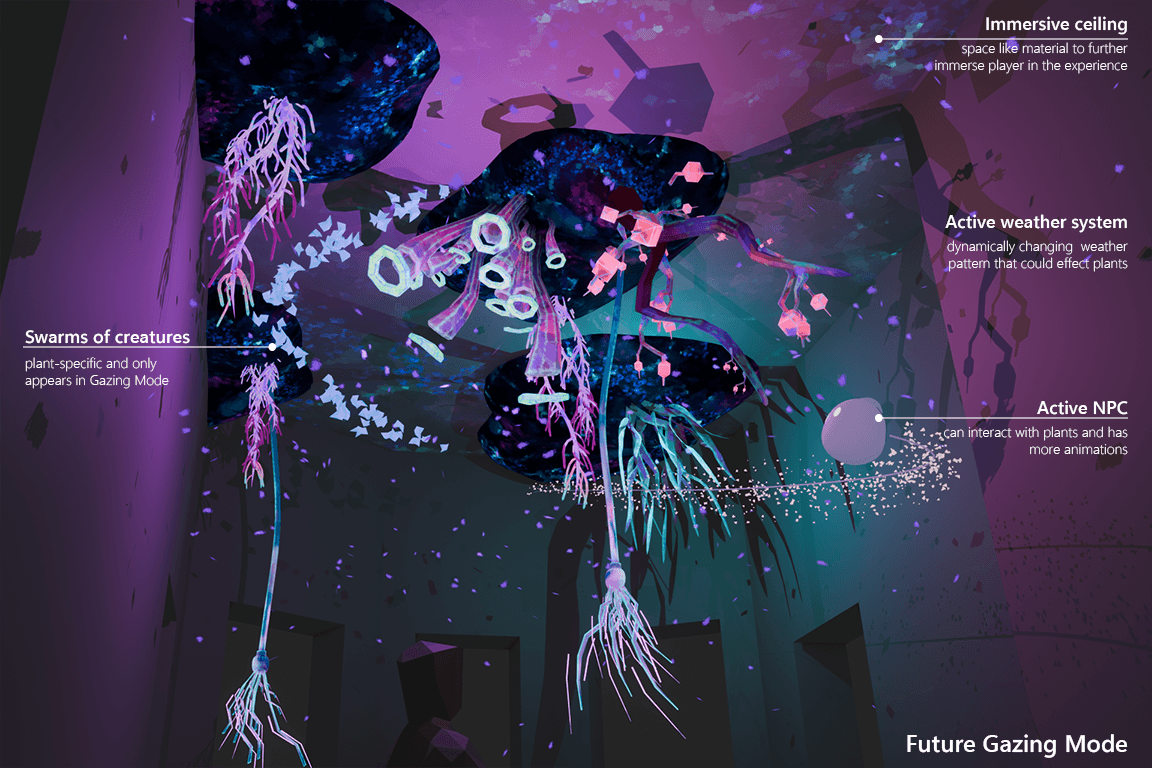
Gaze Mode:
Accelerate plant growth simply by being present.
Your stillness becomes energy for the garden.
The environment shifts to a darker, immersive space as glowing particles emerge and respond to your gaze.
[credit: Vien Nguyen]
Build Mode
Gaze Mode
Design Decision
Design Goal
As a team, we defined three core design goals to guide the experience and ensure it felt intentional, comfortable, and emotionally engaging.
Aesthetic Goal
Before diving into 3D modeling and development, our design team explored three main aesthetic directions for the environment: Dreamy, Sci-Fi, and Paper.
I created a mood board and visual references for each, along with a mock-up to show how they might look in the app. We ultimately decided on the Dreamy aesthetic, as it offers a more comforting and calming vibe which is perfect for a meditation context.
Moodboard + Mockup
Environment Goal
Our main environment design focused on the plants and island which are the elements that user will interact with most.
We explored various directions, including natural-looking plants and more alien-like designs.

My initial plant design
Final plant design [credit: Vien]
In the end, we chose the alien-inspired aesthetic to help this world stand out from typical nurturing garden environments.
This decision was also supported by research showing that people can feel both relief and excitement when encountering things that are unfamiliar or unexpected.
Color Goal
Here's our color palette!
We explored various directions, including natural-looking plants and more alien-like designs.
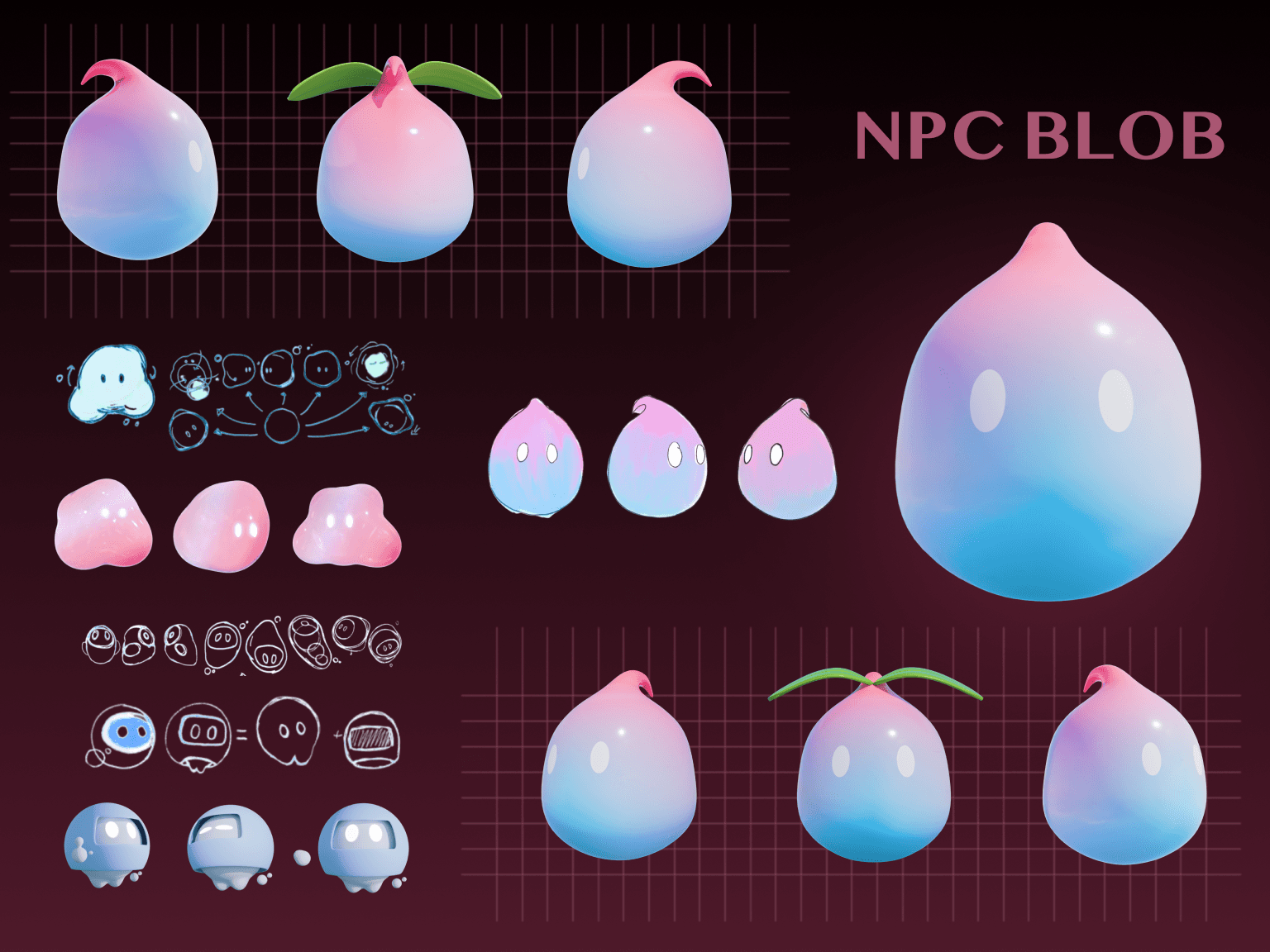
NPC Goal
Designing the NPC character was one of my responsibilities
I explored three main design directions that aligned with our aesthetic goals. I focus on simplicity, approachability, and seed-inspired shapes.
--
Final Look
--
What's next?
01| Game Flow Enhancements
Clearer room setup and scene understanding guidance
Fallback system if Spatial Data permission is denied
Seamless integration of title screen and onboarding (e.g., Cubism)
02| NPC Development
Engaging autonomous behavior
Collaborative gameplay with the player (e.g., seed collecting, planting, harvesting)
Exploring voice interaction support
03| Object & Environment Placement
Prevent plant collisions with furniture and room mesh
Ensure plant boundaries are respected and naturally integrated
04| Gameplay Improvements
Refined seed-throwing mechanics and plant placement
Enhanced time-passing visuals (e.g., lighting shifts, day/night cycle, Gazing mode effects)
FINAL THOUGHTS!!
Although this was one of my first virtual hackathon projects and with a team of people I had never met before, it’s an experience I’ll never forget. We put so much heart and effort into it, and I had the chance to work with an incredible team of passionate individuals who I know will continue shaping the XR space.
This project taught me a lot about designing in XR and how to collaborate effectively with developers. I'm especially proud of the visual and interactive language we created, which brought a strong sense of relaxation and wonder to the experience.
Overall, we’re proud of how the team stayed agile, adapted quickly, and prioritized the elements that truly mattered. Together, we built a cohesive and meaningful experience that beautifully conveyed the core metaphor behind our concept.
WANT TO SEE MORE?